会社のホームページを作成するための準備にはいくつかのステップがありますが、ホームぺージ制作に必要なスキルや機能、制作のプロセスを理解したら、次は特に重要なホームページの設計について説明していきます。
ホームページの設計とは、家を建てる前に設計図を描くようなものです。
しっかりとした設計図があれば、スムーズにホームページ制作を進めることができます。
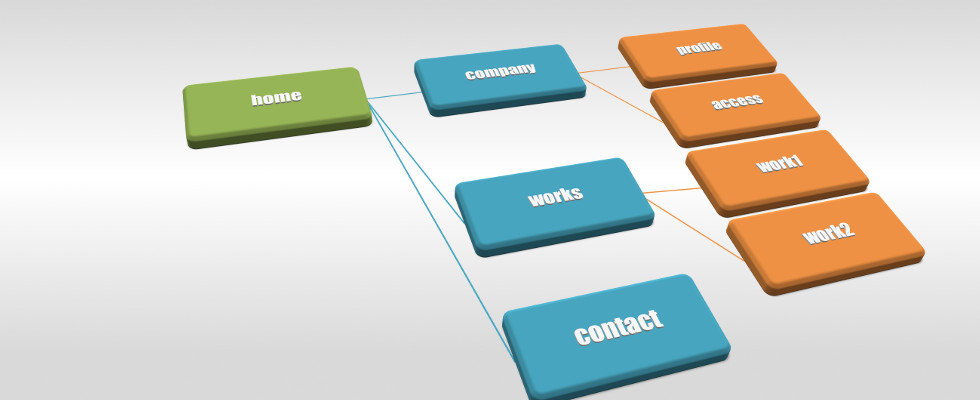
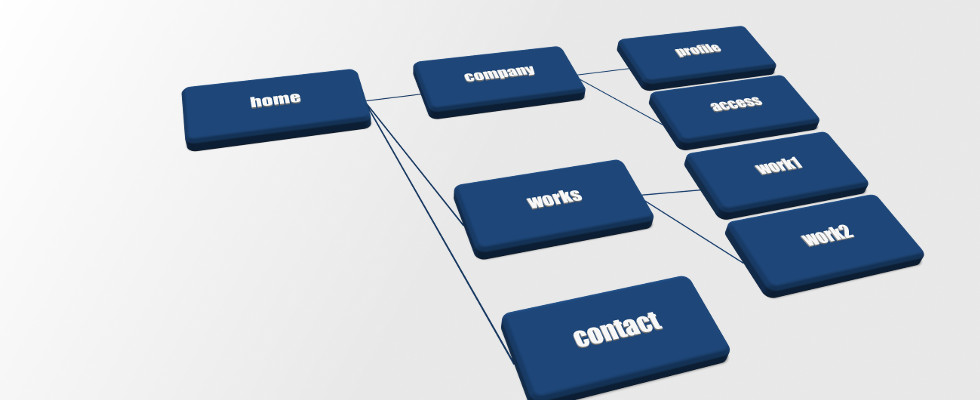
サイトマップ設計

サイトマップは、ホームページ全体の構成を図で表したものです。
ホームページの構造を視覚的に表現したもので、ユーザーがどのようにページを移動するかを示します。サイトマップを設計することによって、訪問者が情報を簡単に見つけられるようになります。
まるで、家全体の設計図のような役割を果たします。
1.コンテンツ案

最初のステップは、ホームページに掲載したいコンテンツを考えることです。
これは、家における「部屋」を決めるような作業です。
会社紹介、商品・サービス紹介、ニュース、お問い合わせなど、必要なコンテンツをリストアップしましょう。
<主なコンテンツ例>
●会社概要:会社の歴史、理念などを紹介するページ
●事業内容:会社の事業内容を紹介するページ
●商品・サービス:取り扱っている商品やサービスを詳しく紹介するページ
●ニュースやブログ:会社の最新情報やお知らせを掲載するページ
●お客様の声や事例:顧客からの声や事例を紹介するページ
●お問合せ:問い合わせフォームや連絡先情報を掲載するページ
●採用情報:採用に関する情報を掲載するページ
<コンテンツ案のポイント>
ターゲット層を意識する
どのような人にホームページを見てもらいたいのかを明確にしておきましょう。
会社の強みや魅力をアピールする
自社の強みや魅力を伝えるコンテンツを盛り込みましょう。
ユーザーにとって役立つ情報を提供する
ユーザーにとって役立つ情報を提供することで、リピーターを獲得することができます。
2.原稿作成

各ページに掲載するコンテンツの文章を作成します。
ポイントは、ターゲットとなる読者を意識し、わかりやすい言葉で簡潔な文章を心がけましょう。
<原稿作成のポイント>
ターゲットを絞る
誰がそのページを読むのかを想定し、適切なトーンやスタイルで書きます。
箇条書きを活用する
文章を簡潔にまとめ、読みやすくします。
見出しと段落を工夫する
見出しを付けることで文章をわかりやすく区切ります。
画像や動画を活用する
画像や動画を効果的に使うことで文章にメリハリをつけ、視覚的に訴求します。
分かりやすさ
専門用語を避け、誰にでも理解できる言葉を使います
具体性
具体的な例やデータを用いて、情報の信頼性を高めます。
3.画像素材の準備

ホームページをより魅力的にするために、ホームページに使用する画像素材を用意しましょう。
これは、各部屋に飾る「家具」や「装飾品」のようなものです。
会社ロゴ、商品画像、スタッフ写真など、必要な画像を準備します。
高品質で視覚的に魅力的な画像を選ぶことが大切です。
必要に応じて、写真を撮影したり、フリーの画像素材サイトからダウンロードしたりしましょう。
<主な画像素材例>
●会社のロゴ
●製品やサービスの写真
●社内の雰囲気を伝える写真
●イラストやアイコン
<画像素材の準備のポイント>
著作権フリーの画像を使用する
著作権侵害のリスクを避けるために、著作権フリーの画像を使用しましょう。
画像サイズを適切に調整する
画像のサイズが大きすぎると、ページの読み込み速度が遅くなります。
画像の質を上げる
高画質な画像を使用することで、ホームページ全体の印象がアップします。
4.コンテンツ整理

準備したコンテンツや画像を整理し、どのページにどの情報を配置するかを決定します。
重要度・関連性・ユーザーの導線を考えながら整理していきます。
この段階で、ユーザーが直感的に情報を見つけやすくなるように配慮します。
整理する方法には、マインドマップや表を使うといいでしょう。
関連するコンテンツをグループ分けしたり、重要度に応じて並べ替えたりします。
<コンテンツ整理のポイント>
●ユーザーにとって使いやすいように整理する
●カテゴリ―毎にグループ化する
●優先順位をつけて、重要な情報は目立つ位置に配置する
●検索エンジンに最適化された構造にする
5.サイトマップの作成

最後に、コンテンツ整理した内容をもとに、サイトマップを作成します。
これは、家全体の「設計図」を完成させるような作業です。
各ページのタイトル、階層関係、ユーザーの導線をわかりやすく表現します。
紙に手書きで描いても良いですし、専用のツールを使ってデジタルで作成しても構いません。
サイトマップ作成のツールには、インターネット上で無料で使える自動生成されるツールとより高度な機能を備えた専用ソフトがあります。
<サイトマップ作成>
1.トップページ:全体のナビゲーションの中心として設計
2.主要なカテゴリ―:トップページからリンクされる主要なカテゴリーページを設定
3.各ページのリンク:各カテゴリーページから詳細ページへのリンクを配置
<サイトマップ作成のポイント>
●見やすく、わかりやすいデザインにする
●ユーザーにとって使いやすい構造にする
サイトマップの設計が完了したら、これを基に、実際のホームページのデザインや開発を進めていくことができます。
サイトマップを設計することで、訪問者が迷わずに目的の情報にたどり着けるようになります。
次回は、この設計をもとにした具体的なデザインや開発のステップについて説明していきます。
Webサイト設計(全体のページレイアウト決定)

Webサイトの設計は、訪問者が快適に利用できるようにページレイアウトを決定する重要なステップです。
サイトマップができたら、次はワイヤーフレームの作成です。
1.ワイヤーフレームの作成
ワイヤーフレームとは、Webサイトのページレイアウトを視覚的に示したものです。
各ページの構造や要素の配置をシンプルに描き、具体的なデザインの前に全体のバランスを確認するためのツールです。
紙に手書きしたり、専用のツールを使って作成したりします。
<ワイヤーフレーム作成のステップ>
1.主要ページを決める
トップページ、会社概要、サービス紹介、お問い合わせなど、サイトに必要な主要ページをリストアップします。
2.各ページの要素を配置
各ページにどの要素を配置するかを決めます。例えば、トップページにはヘッダー、ナビゲーションメニュー、メインビジュアル、最新情報、お問い合わせリンクなどが必要です。
3.配置調整
各要素の配置をバランスよく配置します。ユーザーが直感的に情報を見つけられるように心掛けましょう。
<ワイヤーフレーム作成のツール>
手書きのスケッチの後、デジタルツールを使ってワイヤーフレームを作成するのも良い方法です。
以下のようなツールが便利です。
| Figma | 直感的に操作でき、チームでの共同作業も可能です。 |
| Adobe XD | デザインに特化したツールで、高度なプロトタイプ作成ができます。 |
| Balsamiq | シンプルで使いやすいインターフェースが特徴です。 |
<ワイヤーフレーム作成のポイント>
ユーザーの導線を意識する
ユーザーがどのようにサイトを閲覧するかを想定し、導線を意識したレイアウトを設計します。
コンテンツの配置を検討する
コンテンツをどこに配置するかを検討し、ユーザーにとって見やすく、使いやすいレイアウトを設計します。
デザインの雰囲気を表現する
ワイヤーフレームはデザインの最終稿ではありませんが、全体の雰囲気を表現することで、デザインの方向性を明確にすることができます。
ワイヤーフレーム作成のツールには、インターネット上で無料で使えるツールとより高度な機能を備えた専用ソフトがあります。
2.コンテンツ設計

各ページにどのようなコンテンツを配置するかを設計します。
これは、各部屋の「家具の配置」を決めるような作業です。
ユーザーにとって価値ある情報を提供し、使いやすいレイアウトを心がけましょう。
<コンテンツ設計のポイント>
目的を明確にする
サイトの目的を明確にし、それに沿ったコンテンツを設計します。
例えば、製品を販売するサイトなら、製品情報や購入方法を詳しく説明する必要があります。
ターゲットユーザーを設定する
誰がサイトを訪れるのかを考え、そのユーザーに合ったコンテンツを提供します。
ターゲットユーザーのニーズや興味を考慮しましょう。
重要なコンテンツは目立つ場所に配置する
ユーザーが最初に目にする場所に、重要なコンテンツを配置しましょう。
関連するコンテンツは近くに配置する
関連するコンテンツは近くに配置することで、ユーザーにとって使いやすいレイアウトになります。
ターゲット層がどのような情報に関心を持っているのかを意識して、コンテンツを設計します。
コンテンツの量を適切に調整する
コンテンツが多すぎると、ユーザーが迷ってしまうため、適切な量に調整しましょう。
各ページにどのコンテンツを配置するかを決め、サイト全体の流れを考えます。
ユーザーがスムーズに情報を取得できるように心掛けましょう。
デザインテイスト設計

ホームページのワイヤーフレームとコンテンツ設計ができたら、次はデザイン制作です。
デザイン制作は、ホームページに命を吹き込むような作業です。
ワイヤーフレームをもとに、実際にホームページのデザインを作成していきます。
デザインを作成する際は、まずホームページ全体のデザインテイストを決定します。
サイトの見た目や雰囲気を決定する重要な要素です。
これは、家の「インテリアのテーマ」を決めるような作業です。
デザインテイストがしっかりしていると、訪問者に好印象を与え、ブランドのイメージを効果的に伝えることができます。
会社のイメージに合ったターゲット層に受け入れられるデザインを選びましょう。
デザインテイストとは?
デザインテイストとは、Webサイト全体の視覚的なスタイルや雰囲気のことを指します。
色使い、フォント、画像のスタイル、レイアウトなど、さまざまな要素が組み合わさって一つのテイストを形成します。
以下のステップに従って、あなたのWebサイトに最適なデザインテイストを設計していきましょう。
ステップ1:目的とターゲットユーザーを明確にする
デザインテイストを決める前に、Webサイトの目的とターゲットユーザーを明確にすることが重要です。
以下の質問に答えてみましょう。
●サイトの目的は何ですか?(例:製品を販売する、情報を提供する、ブランドを紹介する)
●ターゲットユーザーは誰ですか?(例:若者、ビジネスマン、主婦)
このステップで得られた情報は、デザインテイストを決定する際の基盤となります。
ステップ2:インスピレーションを集める

次に、インスピレーションを集めましょう。
他のWebサイトやデザインギャラリー、Pinterestなどを見て、気に入ったデザインを集めます。
以下のポイントに注意してインスピレーションを集めましょう。
●色使い
●フォントスタイル
●画像やイラストの雰囲気
●レイアウントの配置
ステップ3:カラーパレットを選定する
色はデザインテイストに大きな影響を与えます。
カラーパレットを選定する際には、以下のポイントを考慮しましょう。
●ブランドカラーを基にする
●感情や印象を考慮する(例:青は信頼、赤は情熱など)
●色の組み合わせの調和
ステップ4:フォントを選定

フォントはテキストの見やすさとデザインの印象を左右します。
以下のステップでフォントを選定します。
<フォント選定のステップ>
◆ブランドイメージに合うフォントを選ぶ
カジュアルな雰囲気には手書き風フォント、ビジネスにはシンプルなサンセリフ体など。
◆読みやすさを重視
特に長文を含むページでは、読みやすいフォントを選びましょう。
◆フォントの組み合わせを工夫
見出しと本文で異なるフォントを使い、視覚的な変化をつけます。
ステップ5:画像やイラストのスタイルを決める
画像やイラストは、サイトの雰囲気を大きく左右します。
統一感のあるスタイルを選びましょう。
写真は、リアルで鮮明な写真を使うのか、フィルターにかけて統一感を出す方法があります。
イラストを使用するなら、手書き風イラストやフラットデザインなど、サイトの目的に合ったスタイルを選ぶと良いでしょう。
ステップ6:レイアウトを決定する

レイアウトは、情報の見せ方に大きく関わります。
ユーザーが迷わすサイト内を閲覧・操作できるようにシンプルで直感的にします。
スペース(余白)を適宜開けて、視覚的なバランスを保つことで情報が整理して見えます。
また、スマートフォンやタブレットでも見やすいレイアウトになるように考慮することも重要です。(レスポンシブ)
<デザインテイスト設計のコツ>
●参考となるサイトをいくつか集め、参考にする
●実際にデザインを作成して、イメージを具体化していきます
●デザインテイストについて第三者の意見を聞き、客観的な視点を得る
次のステップ

これで、あなたのWebサイトのデザインテイストが完成しました。
デザインテイストが決まると、サイト全体の印象がまとまり、訪問者に強いインパクトを与えることができます。
次は、このデザインテイストを基に具体的なデザイン作業を進めていきましょう。
楽しいデザイン作業の始まりです!








![【無料】売上・集客アップ相談はこちらから[先着3社限定]](https://www.geodesign.in/contents/wp-content/uploads/side_free_consultation_bnr.jpg)