ホームページデザインの重要性とは?
ホームページのデザインは、ただ見栄えが良いだけではなく、ビジネスにおける重要な役割を果たします。デザインは、ユーザーの初印象を形成し、ブランドのイメージを構築し、訪問者の行動を促す力を持っています。
ユーザーの印象を決定する最初の一歩
ユーザーがあなたのサイトを訪れる時、その最初の数秒が非常に重要です。
この短い時間で、彼らはサイトの品質や信頼性を判断します。
魅力的で整理されたデザインは、訪問者を引き付け、サイトに長く留まるよう促します。
逆に、混乱したり古いデザインは、訪問者をすぐに離れさせる可能性があります。
ポイント シンプルでクリーンなレイアウト、読みやすいフォント、魅力的な色の使い方を心掛けましょう。
ブランドイメージを形作る要素
ホームページのデザインは、あなたのブランドの「顔」とも言えます。
色使い、フォント、画像の選択はすべて、あなたのブランドの個性を反映し、それを訪問者に伝えます。一貫性のあるデザインは、プロフェッショナルで信頼できるブランドイメージを築き上げるのに役立ちます。
ポイント ブランドカラーを用いて一貫性を持たせ、ロゴやフォントでブランドを際立たせましょう。
サイト訪問者の行動を促すデザインの力
効果的なホームページデザインは、単に情報を提供するだけでなく、訪問者に特定の行動を促します
例えば、製品購入、ニュースレターへのサインアップ、問い合わせなどです。
明確で目立つ呼びかけ(CTA)ボタン、直感的なナビゲーション、魅力的なプロモーションは、ユーザーを望む行動に導くのに効果的です。
ポイント CTAは目立たせ、ユーザーが何をすべきか明確にしましょう。ナビゲーションはシンプルに保ち、ユーザーが求める情報をすぐに見つけられるようにしましょう。
2023年のホームページデザイントレンド
2023年のホームページデザインは、新しいトレンドと既存のトレンドの融合を見せています。これらのトレンドを取り入れることで、あなたのサイトをより魅力的かつ効果的にすることができます。
シンプルでクリーンなレイアウト
今年の重要なトレンドの一つは、シンプルでクリーンなレイアウトです。
余計な要素を取り除き、ユーザーが必要な情報に簡単にアクセスできるようにすることが重要です。このアプローチは、サイトの読み込み速度を改善し、ユーザーエクスペリエンスを向上させます。
ポイント 重要な情報やボタンを目立たせ、背景やグラフィックは最小限に抑えましょう。
配色のトレンド:パステルからビビッドカラーまで
色の使用は、サイトの全体的な雰囲気を大きく左右します。
2023年は、柔らかいパステルカラーや鮮やかなビビッドカラーの使用がトレンドになっています。これらの色は、サイトに活気を与え、訪問者の注意を引くのに役立ちます。
ポイント ブランドに合った色を選び、アクセントカラーとして使いましょう。
インタラクティブな要素と動きのあるギミック
インタラクティブな要素や動きのあるギミックは、ユーザーを引き付け、エンゲージメントを高めます。例えば、マウスオーバー時のアニメーションや、スクロールに連動した動きなどがあります。
ポイント サイトのキーポイントに動きを加えて、興味を刺激しましょう。
レスポンシブデザインとモバイルファーストの重要性
スマートフォンの使用者が増え続ける中、レスポンシブデザインの重要性はさらに高まっています。モバイルファーストのアプローチでは、まずスマートフォンでの使用を念頭に置き、その後大きな画面に対応させます。
ポイント モバイルユーザーにとっても快適なナビゲーションと読みやすさを確保しましょう。
これらのトレンドを取り入れることで、あなたのホームページは2023年の最先端を行くデザインになり、訪問者にポジティブな印象を与えるでしょう。常にユーザーの体験を考えながら、これらのトレンドを自分のサイトにどのように適用できるかを考えてみてください。
業種別ホームページデザインのポイント
異なる業種では、ホームページのデザインにもそれぞれ特有のアプローチが求められます。以下では、ファッション、飲食、IT・テクノロジーの各業界に特化したデザインのポイントを紹介します。
ファッション業界:スタイリッシュで視覚的な魅力
ファッション業界のホームページでは、スタイルと視覚的な魅力が重要です。
最新のトレンド、素材感、色彩が活きるような写真を使用し、ブランドの個性を際立たせましょう。
ポイント 高品質な画像を用いてコレクションを紹介し、クリエイティブなレイアウトで視覚的なストーリーを語りましょう。
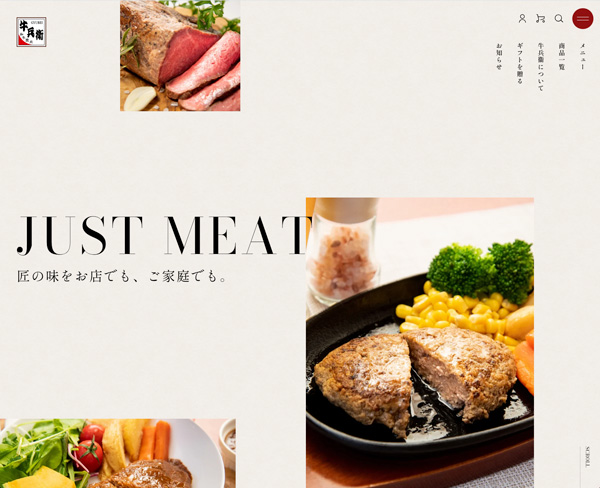
飲食業界:食欲をそそるビジュアルとナビゲーション
飲食業界のホームページは、訪問者の食欲をそそるようなビジュアルが鍵です。
メニューの写真は鮮明で色鮮やかなものを選び、使いやすいナビゲーションでメニューや店舗情報へのアクセスを容易にしましょう。
ポイント シンプルなメニュー構造と直感的なUIで、ユーザーが求める情報にすぐアクセスできるようにしましょう。
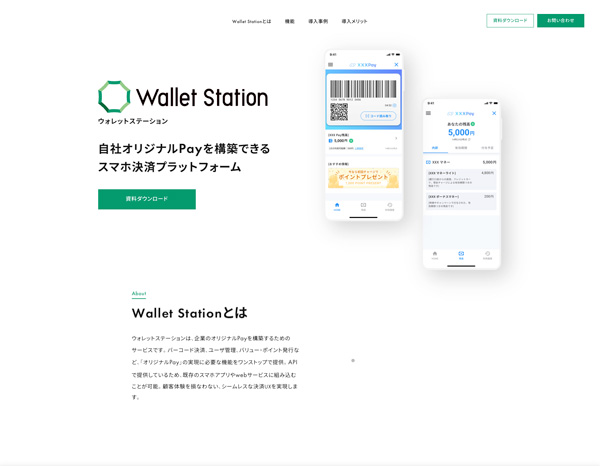
IT・テクノロジー業界:革新性を際立たせるデザイン
IT・テクノロジー業界のホームページでは、革新性と先進性を表現するデザインが求められます。
最新のテクノロジーを用いたインタラクティブな要素や、ユニークなレイアウトで、技術力の高さをアピールしましょう。
ポイント 動的な背景、インタラクティブなグラフィック、クリアなメッセージでテクノロジーの力を表現しましょう。
これらの業種別デザインのポイントを理解し、適用することで、ユーザーに対してあなたのブランドやサービスの特徴を効果的に伝えることができます。常にターゲットオーディエンスを念頭に置きながら、独自性と使いやすさを兼ね備えたデザインを目指しましょう。
デザインのテイストとあしらいの選び方
ウェブサイトのデザインテイストは、サイトの雰囲気とユーザー体験に大きな影響を与えます。
以下に、様々なデザインテイストについて解説し、それぞれの特徴と利用シーンを紹介します。
モダンなシンプルさからノスタルジックなレトロスタイルまで
モダンとレトロは、対照的なデザインテイストでありながら、どちらも個性的なサイトを作るのに有効です。モダンはクリーンで現代的、レトロは過去のスタイルを現代的に解釈したものです。
関連リンク その他のレトロモダンデザインのウェブサイト
関連リンク その他のレトロデザインのウェブサイト
ミニマルデザイン:シンプルで洗練されたアプローチ
ミニマリストデザインは、必要最小限の要素に焦点を当てます。
クリーンなレイアウトと少ない色使いで、内容の重要性を強調します。
関連リンク その他のミニマルデザインのウェブサイト
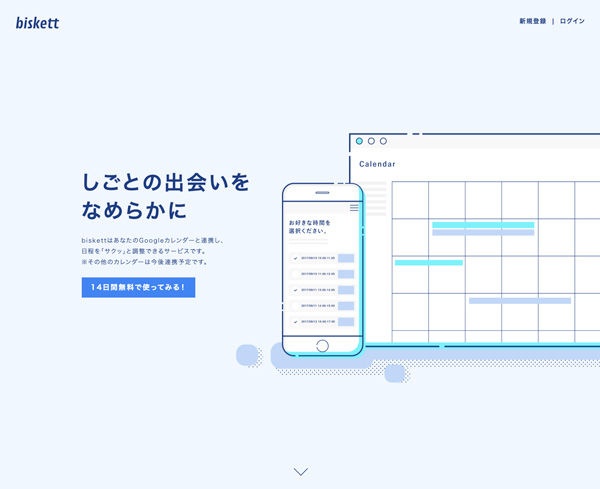
フラットデザイン:平面的でカラフルなスタイル
フラットデザインは、シンプルな形状と鮮やかな色彩が特徴です。
立体感や影を使わず、直接的で理解しやすいビジュアルを提供します。
関連リンク その他のフラットデザインのウェブサイト
マテリアルデザイン:リアルなインタラクションを生み出す
マテリアルデザインは、軽い影や動きを取り入れて、よりリアルで反応の良いユーザーインターフェースを作ります。
タイポグラフィ重視:テキストを活かしたデザイン
このアプローチでは、フォントの選択や配置に重点を置き、テキスト自体を強力なデザイン要素として使用します。
関連リンク その他のタイポグラフィデザインのウェブサイト
イラストレイティブ:カスタムイラストを使った親しみやすいスタイル
カスタムイラストを用いることで、ユーザーに親しみやすい雰囲気を作り出し、ストーリーテリングを強化します。
関連リンク その他のイラストレイティブのウェブサイト
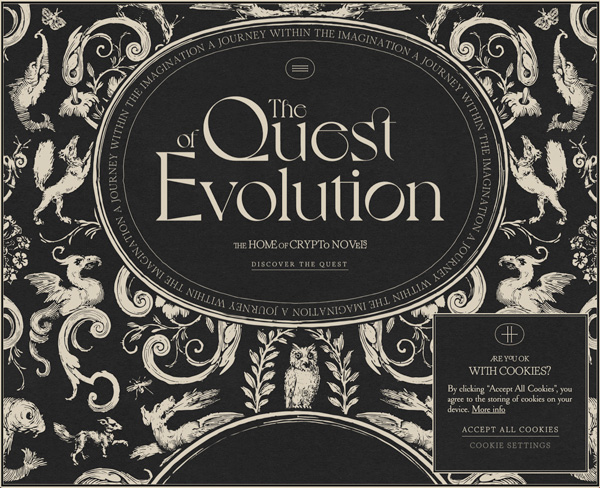
グランジ:荒削りでアーティスティックな表現
グランジスタイルは、荒れたテクスチャや汚れた背景を使い、ヴィンテージな雰囲気を出すことで、個性的でアートのような印象を生み出します。
ユーザーの注意を引きつける洗練されたデザインのアクセント:微細なディテールの重要性
ウェブサイトのディテールは、小さいながらも訪問者に大きな影響を与えます。例えば、カスタムアイコンやユニークなボタンデザインはサイトの個性を表現するのに役立ちます。また、マウスオーバー時のエフェクトや、滑らかなアニメーションは、訪問者の体験をよりエンゲージングで楽しいものにします。
ポイント サイトの重要な要素にカスタムアイコンを使用し、ユーザーのインタラクションを促すために、ボタンやリンクに動的なエフェクトを加えましょう。
これらのデザインテイストは、ウェブサイトの目的やブランドアイデンティティに応じて選択し、効果的に活用することができます。サイトの目的に合ったテイストを選ぶことで、訪問者に対して適切なメッセージを伝え、印象深い体験を提供することができます。
ステキポイントを押さえたホームページデザイン例
ウェブデザインの世界では、様々なアプローチがあります。ここでは、具体的な企業やプロジェクトのホームページデザインを例に、それぞれの特徴的なデザインポイントを紹介します。
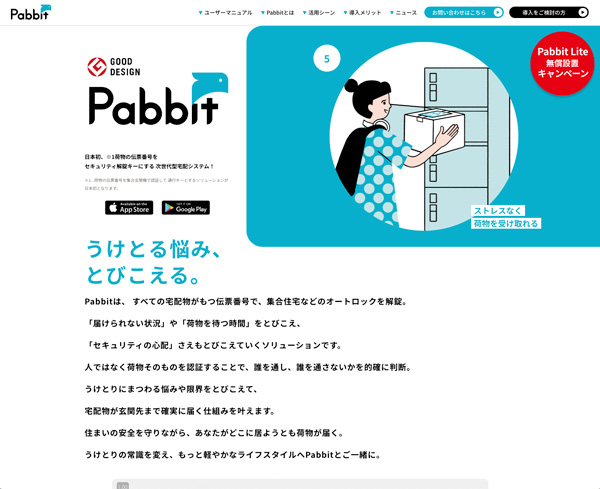
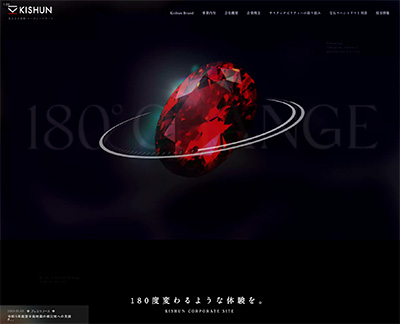
株式会社貴瞬のデザインポイント
株式会社貴瞬のホームページは、エレガントで洗練されたデザインが特徴です。
彼らのデザインでは、高品質な画像とシンプルな色使いを組み合わせ、製品の豪華さと品質を強調しています。また、ユーザーが製品について簡単に学べるように、直感的なナビゲーションを採用しています。
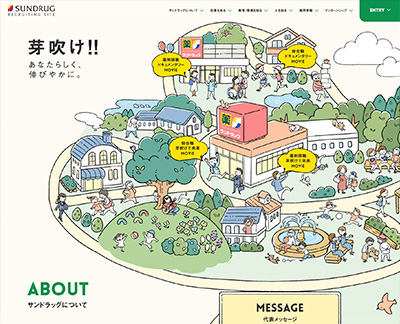
株式会社サンドラッグの採用サイトデザイン
株式会社サンドラッグの採用サイトは、鮮やかな色と活気あるデザインで、訪問者を引き付けます。
サイトは明るい色彩と楽しいイラストで、企業のポジティブな働く環境を表現しています。また、情報が分かりやすく配置されているため、求職者は容易に求人情報を探すことができます。
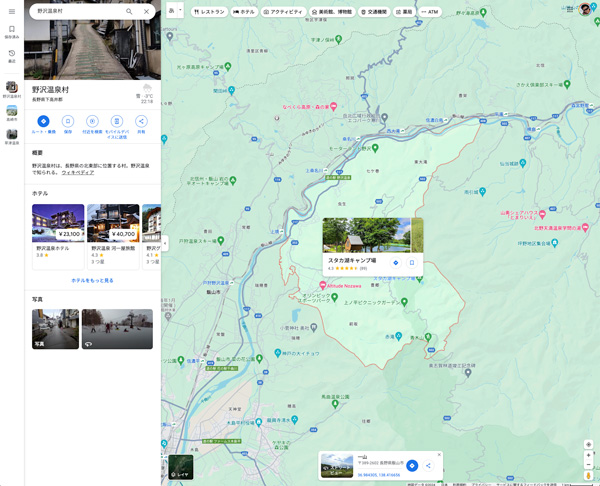
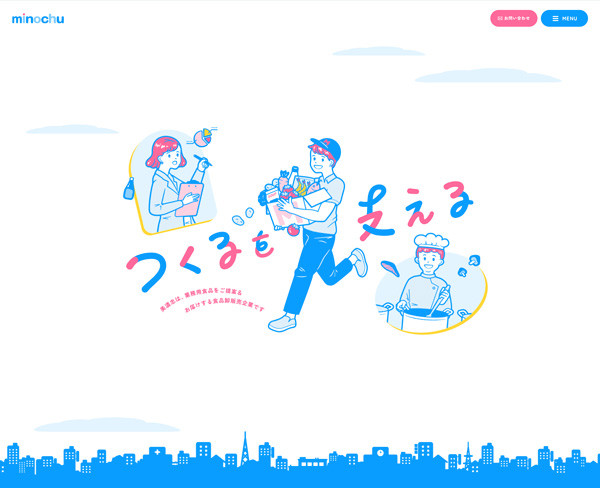
京都デジタルホームプロジェクトのユニークなアプローチ
京都デジタルホームプロジェクトのウェブサイトは、伝統と革新を組み合わせたデザインが印象的です
伝統的な日本の要素とモダンなデジタルアートを融合させ、ユニークなユーザー体験を提供しています。サイトはインタラクティブな要素を取り入れ、訪問者がコンテンツと対話することで、プロジェクトの魅力をより深く理解できます。
https://akiya.city.kyoto.lg.jp/dighome
ポイント 伝統的な文化的要素と現代的なデザインを融合させ、独自のストーリーテリングを展開しましょう。インタラクティブな機能を取り入れ、訪問者の参加を促してください。
これらの例は、デザインのアプローチがどのように企業やプロジェクトのアイデンティティを表現し、訪問者に影響を与えるかを示しています。自身のウェブサイトにこれらのアイデアを適用する際は、ブランドの個性やメッセージに合ったデザイン要素を選び、訪問者に忘れられない印象を残すことが重要です。
ウェブデザインは常に進化していますが、核となるのはブランドの個性を如何に効果的に伝えるかです。これらの例を参考に、自身のウェブサイトに適切なデザイン要素を取り入れてみてください。それにより、ブランドの魅力を最大限に引き出し、訪問者にポジティブな体験を提供することができるでしょう。
実例から学ぶ!注目のホームページデザイン
ウェブデザインは、ブランドのアイデンティティを形作る重要な要素です。以下では、注目のホームページデザインを実例として取り上げ、そのクリエイティブな展開と成功の秘訣を探ります。
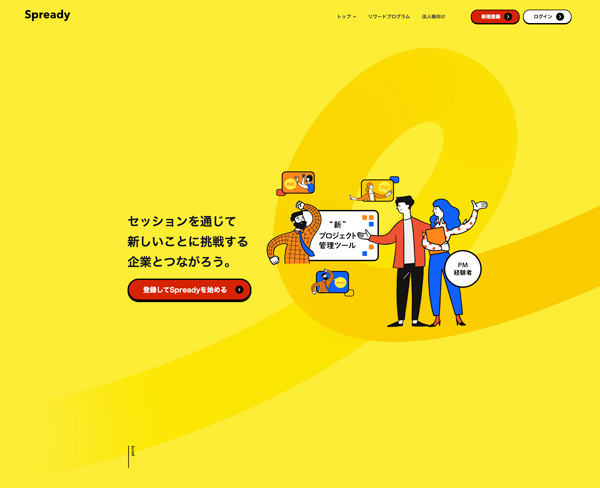
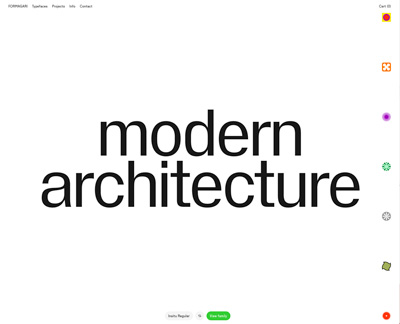
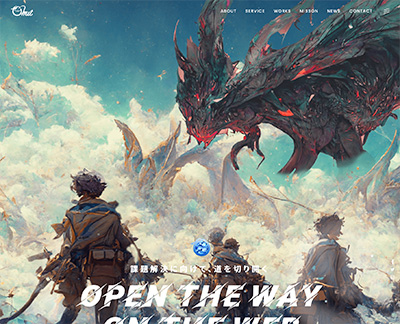
株式会社Omitのクリエイティブな展開
株式会社Omitのホームページは、その革新的でクリエイティブなアプローチで注目を集めています。
このサイトでは、大胆な色使いと独創的なレイアウトが特徴です。
インタラクティブな要素が多用されており、訪問者はサイト上で直感的に情報を発見し、探索する楽しさを味わえます。
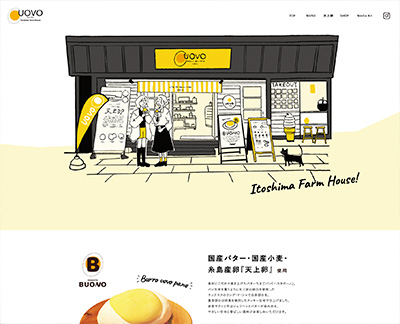
UOVOHAKATAの洗練されたユーザー体験
UOVOHAKATAのウェブサイトは、洗練されたデザインと流れるようなユーザー体験が特徴です。
シンプルで直感的なナビゲーション、魅力的なビジュアル、そしてスムーズなページ遷移が、訪問者に快適な体験を提供します。
このサイトは、エレガントなデザインがユーザーの関心を引きつけ、情報へのアクセスを容易にします。
これらの例は、ホームページデザインがどのようにしてブランドのアイデンティティを表現し、訪問者に影響を与えるかを示しています。あなたのウェブサイトにこれらのアイデアを適用することで、訪問者に独特な体験を提供し、ブランドの価値を高めることができるでしょう。デザインは常に進化していますが、最も重要なのは訪問者に印象深い体験を提供することです。
デザインの目的は、単に美しさを提供することではなく、ブランドの物語を伝え、訪問者との関係を築くことです。これらの注目されたデザイン例から学び、自身のウェブサイトでどのようにこれらの要素を取り入れることができるかを考えてみましょう。効果的なデザインは、訪問者のエンゲージメントを高め、ブランドの認知度を向上させる強力なツールとなります。常にユーザー中心のアプローチを取り、彼らのニーズと期待に応えるデザインを目指しましょう。
ホームページデザインを成功に導くコツ
ホームページのデザインは、訪問者の印象を大きく左右します。以下のコツを実践することで、より効果的なウェブサイトを作り上げることができます。
目的に合わせたレイアウトの考え方
ウェブサイトの目的に合わせてレイアウトを設計することが重要です。
例えば、オンラインショップでは、新着商品やセール商品をトップページに大きく表示すると良いでしょう。
また、情報提供サイトでは、記事の見出しや検索バーを目立つ位置に配置して、訪問者が求める情報にすぐアクセスできるようにします。
ポイント レイアウトはサイトの目的に沿って計画し、ユーザーが求める情報やアクションを直感的に見つけられるようにしましょう。
色と配色の心理効果を理解する
色の選択は、ユーザーの感情や行動に大きな影響を与えます。
例えば、緑色は安心感や健康を、黄色は活力や楽観を表すとされています。
ブログや教育サイトでは落ち着いた青や緑を基調とし、エンターテイメント系のサイトでは明るい赤やオレンジが効果的です。
ポイント ターゲットオーディエンスとサイトのトーンに合わせた色を選び、色の心理効果を利用してユーザーの行動を促しましょう。
ユーザーインターフェイスの最適化
使いやすいユーザーインターフェイスは、訪問者がサイトを快適に利用できるようにするために不可欠です。
例えば、大きなボタン、クリアなアイコン、簡単にアクセスできるナビゲーションメニューは、ユーザーにとって利便性が高くなります。
また、レスポンシブデザインは、様々な画面サイズでの視認性を保証し、モバイルユーザーにも最適な体験を提供します。
ポイント シンプルで直感的なナビゲーション、読みやすいフォントサイズ、ユーザーのアクションに応じたフィードバックを提供しましょう。また、すべてのデバイスで一貫したユーザー体験を提供するために、レスポンシブデザインを採用します。
これらのコツを活用することで、ユーザーフレンドリーで魅力的なホームページを作成することが可能です。デザインはユーザーのニーズに応え、目的を達成するための手段です。常に訪問者の視点を考慮し、彼らの体験を最優先に考えることが成功への鍵となります。
ウェブサイトのデザインは、訪問者に対してブランドのイメージを伝える重要な役割を担います。優れたデザインは、ブランドの信頼性を高め、訪問者の満足度を向上させることに直接貢献します。目的に合わせたレイアウトの計画、色の心理効果を考慮した配色、使いやすいユーザーインターフェイスの提供は、効果的なホームページデザインの基本です。
これらを意識してデザインを行うことで、訪問者を魅了し、ビジネスの成功に貢献するホームページを作り上げることができるでしょう。
まとめ:2023年ホームページデザインの方向性
2023年のホームページデザインは、ユーザーエンゲージメントの向上と新しいトレンドへの適応がキーポイントです。ここでは、これらの方向性について具体的に掘り下げてみましょう。
ユーザーエンゲージメントを高めるデザインの展望
ユーザーエンゲージメントを高めるためのデザインは、よりパーソナライズされ、インタラクティブな要素が重要になります。
例えば、ユーザーの行動に基づいたカスタマイズされたコンテンツの提供や、ゲーミフィケーション要素の導入が挙げられます。これらは、ユーザーがサイトとの対話を楽しみ、長く滞在することを促します。
ポイント ユーザーの興味や行動に応じて内容を変化させるダイナミックな要素を取り入れ、エンゲージメントを高めるためのインタラクションを設計しましょう。
継続的なトレンドと新しい挑戦のバランス
2023年のデザイントレンドは、既存のトレンドを維持しつつ、新しい技術やアイデアに挑戦することのバランスが求められます。
例えば、ミニマリズムやフラットデザインのような継続的なトレンドは引き続き人気ですが、AR(拡張現実)やVR(仮想現実)のような新しいテクノロジーを取り入れた体験型デザインも注目されています。
ポイント トレンドに追随しつつも、新しい技術やスタイルを取り入れることで、ユーザーに新鮮な体験を提供しましょう。ただし、ブランドのアイデンティティを忘れずに、独自性を保持することが重要です。
2023年のホームページデザインは、ユーザー中心のアプローチと新しい技術の導入をバランス良く組み合わせることで、より魅力的で効果的なサイトを作り上げることができます。デザインのトレンドは常に変化しますが、最終的にはユーザーの体験と満足度を最優先に考えることが成功の鍵となります。
これらのポイントを念頭に置きながら、自身のサイトをデザインする際に役立ててください。

























![【無料】売上・集客アップ相談はこちらから[先着3社限定]](https://www.geodesign.in/contents/wp-content/uploads/side_free_consultation_bnr.jpg)